Awesome GitHub Repositories for Web Developer - Part 2
A list of awesome GitHub Repository to master the Web Development - Part 2
Originally published at surajondev.com
Introduction
We have learned about 5 GitHub repositories for Web Developers in the previous article. We are back with the latest part to provide more such repositories to help you grow in the web development domain.
Web development is simple but finding the right resources and path will help you break into it quite easily. In this series i.e, Awesome GitHub Repositories, we are discussing about some repositories that will enhance your knowledge. We will also be including repositories for React, CSS, Web3, and much more in the upcoming parts. So, you can follow me on Twitter(@surajondev) to know about the latest posts.
Let's get started with some awesome repositories.
ryanmcdermott/clean-code-javascript
🛁 Clean Code concepts adapted for JavaScript

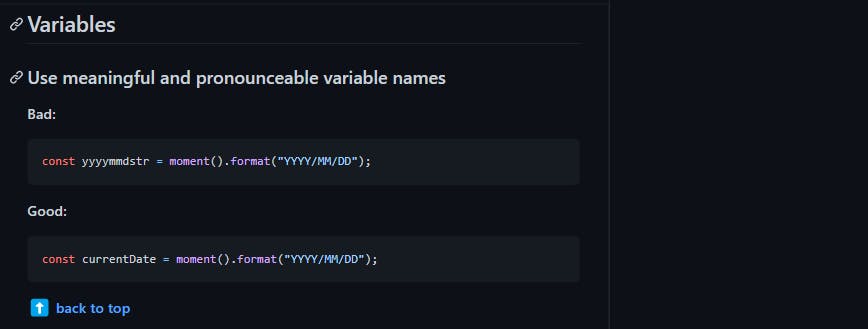
Robert C. Martin's book Clean Code adopted in Javascript to provides you with some tips to improve the readability of your code. The repository has compared the bad and good practices while writing JavaScript code.
It has tips including:
- Variables
- Functions
- Objects and Data Structures
- Classes
- And other JS concepts
yangshun/tech-interview-handbook
💯 Curated coding interview preparation materials for busy software engineers

Apply and prepare for an interview with this awesome interview handbook. Busy developers can use this repository to prepare themselves for the upcoming interview. It has a step-by-step guide from preparing a resume to cracking the Interview. The guide is in the form of documentation which will help developers to understand the structure of the book easily.
It has topics such as:
- Study and Practice Plan
- Technique to Solve Questions
- Mock Coding Interview
- Coding Interview
- And many more
You can use this guide for any programming language.
you-dont-need/You-Dont-Need
People choose popular projects, often not because it applies to their problems

The repository has resources that start with You don't need X for instance You Don't Need Loops. It's an interesting repository to understand whether some concepts/tools are necessary or that you just using them because others are using them.
thedaviddias/Front-End-Checklist
🗂 The perfect Front-End Checklist for modern websites and meticulous developers

A checklist to tick when developing the frontend of your web application to make it better in terms of technicality and SEO. Some of these checkboxes are highly recommended for your web application.
Repo has different checkboxes for:
- Head
- HTML tags
- Social Media
- Web Fonts
- And others
codecrafters-io/build-your-own-x
Master programming by recreating your favorite technologies from scratch.

A repository having resources dedicated to building your own X for instance Build your own React. The variety of resources is a plus point from web development to gaming with C.
Some of the topics included:
- Bot
- Game
- Web Server
- Front-end Framework / Library
- And others
Connect With Me
Conclusion
We have gone through some of the interesting and useful GitHub repositories for web developers. You can use these repositories to learn and ace the web development.
I hope this article has served its purpose. Follow me for future parts and other content. Thanks for reading the blog post.
